Разработка адаптивных сайтов
Разработка адаптивных сайтов
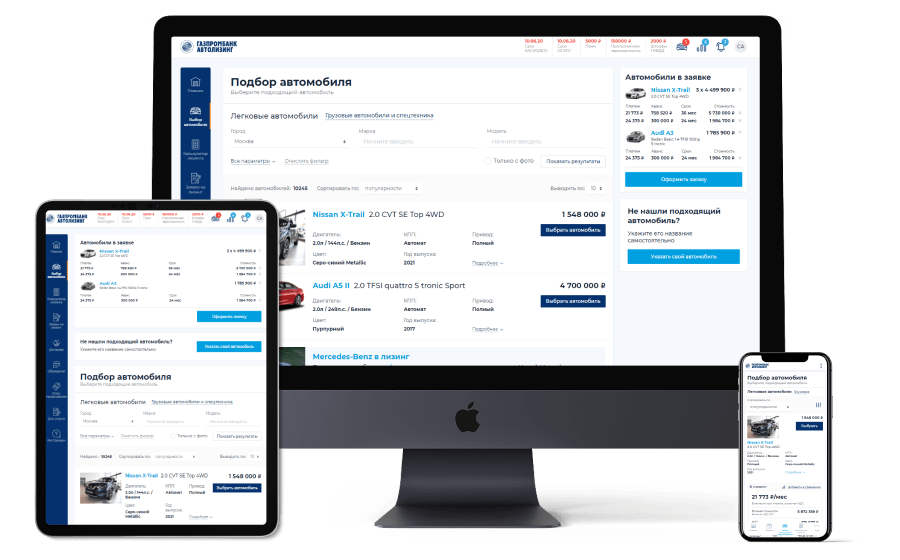
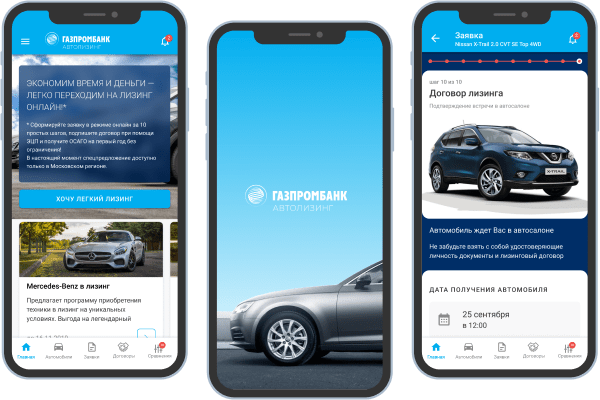
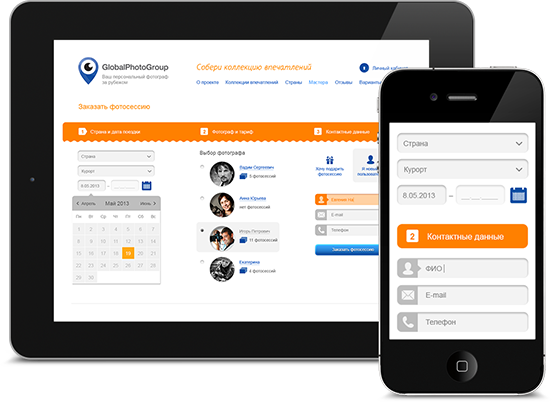
Ваш сайт отлично отображается на всех мобильных устройствах платформ Android, iOs, Windows Mobile




Стремительный рост продаж мобильных устройств
Уже к 2015 году продажи мобильных устройств опередят продажи настольных компьютеров. На фоне доступного мобильного интернета происходит колоссальный рост просмотров сайтов с планшетов и смартфонов.
Адаптивный сайт — гарантия мобильной конверсии
Миллионы пользователей мобильных устройств получат удобный интерфейс вашего сайта, адаптированный под тач-дисплеи.
Легкость поиска товара на сайте, удобные фильтры, заказ в одно прикосновение — лишь верхушка айсберга плюсов адаптивного дизайна.
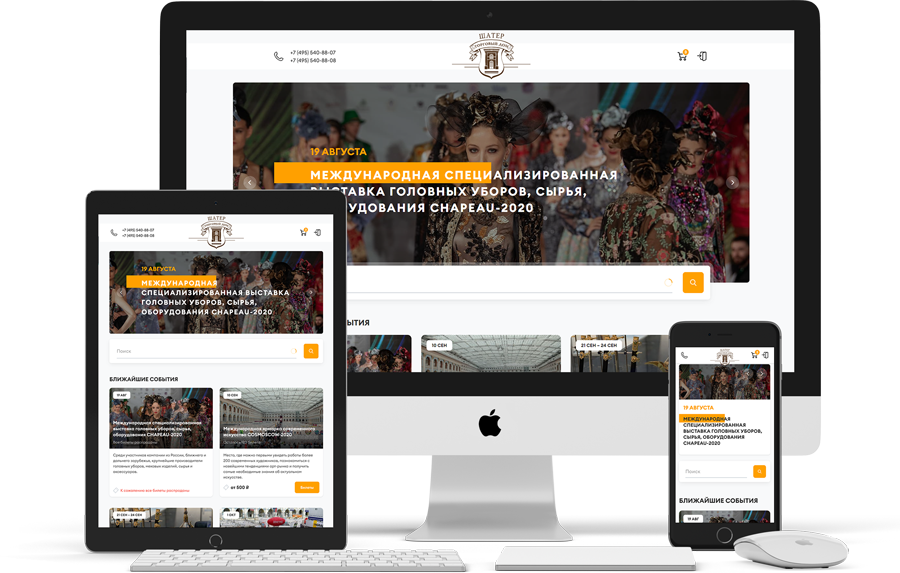
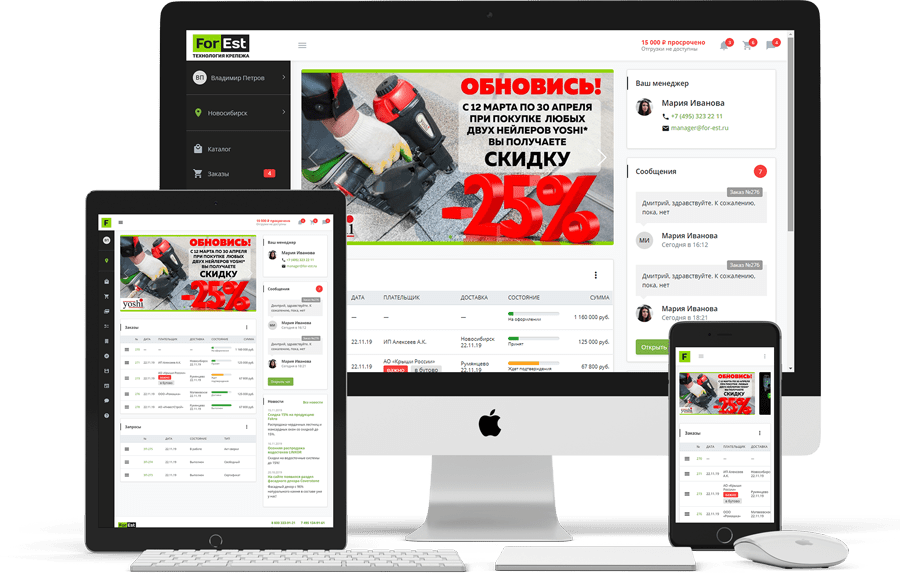
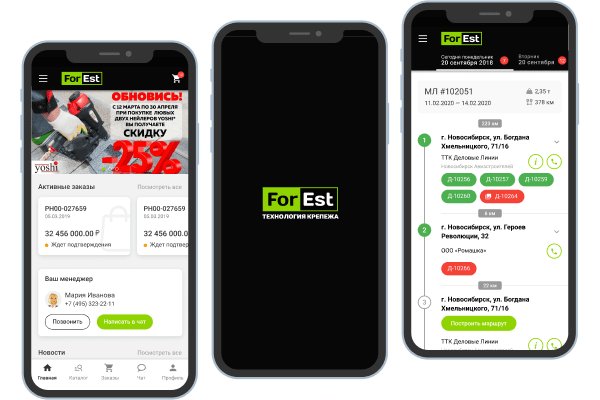
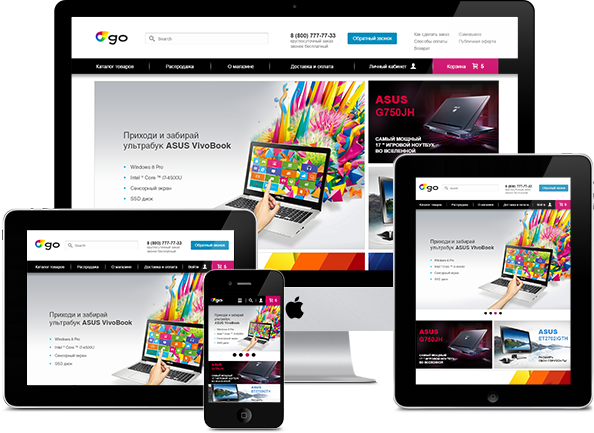
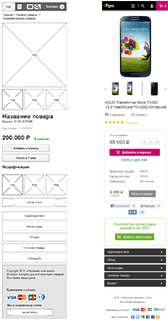
Примеры сделанных нами адаптивных сайтов
Вам нужен адаптивный сайт компании или интернет-магазина?
Что такое адаптивный сайт?

В чем суть адаптивного дизайна сайта, чем он отличается от традиционных сайтов?
Адаптивный сайт (по-английски responsive – отзывчивый) — это сайт, который автоматически подстраивается под ширину
экрана устройства, на котором Вы просматриваете сайт.
Этой цели мы добиваемся двумя путями: за счет скурпулёзной проработки информационной структуры сайта для разных разрешений экрана на этапе разработки адаптивного дизайна и за счет приемов верстки получаем автоматически правильное расположение блок сайта, так, что всегда всё видно.
При небольшой ширине экрана чем-то несущественным приходится жертвовать, оставляя всегда главное на виду у посетителя. У пользователя нет проблем с вертикальной прокруткой сайта при навигации на мобильном устройстве, поэтому ему несложно просмотреть пусть и даже длинный список в поисках нужной информации.
Для разработки адаптивного сайта нет особых требований к системе управления сайтом. Мы рекомендуем InlifeCMS, Битрикс, ModX.
Почему не надо делать мобильную версию сайта, а надо сразу делать разработку адаптивного сайта?

На рынке web-разработки сейчас часто можно встретить предложения о мобильной версии сайта.
Мобильная версия сайта — это версия, сделанная для как правило смартфона с самым малым разрешение экрана, 480 точек. Она уже обрезана по количеству информации. А как же планшеты например, iPad с разрешением экрана, которое меньше разрешения настольного компьютера и больше 480 точек? Там ведь мы можем спокойно показывать больше информации, например, блок «с этим товаром покупают», а вместо этого видим растянутую мобильную версию и ссылку перехода на обычную версию.
Перейдя на обычную версию видим сайт в мелком масштабе, т.е. на планшете не показывается ни обычная, ни мобильная версия. У сайта с мобильной версией, как правило, явно стоят ссылки Мобильная версия / Обычная версия.
Это делается именно для таких случаев, когда пользователь на своем устройстве в состоянии рассмотреть сайт как на обычном компьютере, но ему предлагается мобильная версия.
Адаптивные сайты лишены такого рода недостатка и, соответственно, переключения, все подстраивается автоматически под текущую ширину экрана.
Конверсия, конверсия и ещё раз конверсия.
Мы с Вами понимаем, что посещение сайта является так называемым лидом (обращением потенциального клиента), и от уровня конверсии лидов в покупатели зависит и уровень ваших продаж. Уровень конверсии измеряется в процентах тех клиентов, которые совершили покупку, от общего числа посетителей сайта.
Проведено исследование, которое говорит о том, что при переходе сайта на адаптивную версию конверсия мобильных пользователей (пользователей смартфонов и планшетов) повышается в три раза. Вы хотите повысить продажи среди обладателей мобильных устройств в три раза? СМИ повышали уровень посещаемости своего онлайн-издания в 25 раз при переходе на адаптивный сайт.
При создании адаптивных сайтов мы ни на минуту не забываем о конверсии, которую мы должны обеспечить вашему бизнесу с помощью мощного канала продаж, называемого интернет сайт. Особенно выигрывают владельцы сайтов, которые заказали адаптивный дизайн интернет магазина. В их случае конверсия посетителя в покупателя наиболее важна.


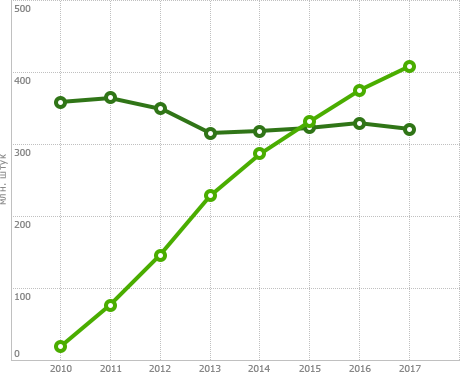
2012 год стал переломным.
Впервые прекратился рост выпуска настольных компьютеров наряду с неуклонным ростом выпуска смартфонов, планшетных компьютеров и ноутбуков.
В Японии сегодня статистика показывает, что сайты посещает 99% посетителей с мобильных устройств. Вы скажете, что в Японии значительно выше общий технический уровень и уровень проникновения Интернет четвертого поколения, которое стирает разницу между скоростью из розетки и скоростью в мобильном.
Посмотрите рекламу вокруг нас, на предложения операторов «большой тройки». 4G уже здесь, вопрос превращения нынешнего тарифа из 1000-1500 рублей в месяц в доступные 150 рублей для всех — вопрос короткого времени. Так что доля просмотра сайта с мобильного устройства будет неуклонно расти с каждым днем.
Как создается адаптивный сайт
Процесс создания адаптивного отличается от процесса создания обычного сайта


- Анкетирование клиента в виде брифа на создание сайта;
- Изучение конкурентной среды для обеспечения наивысшей конверсии вашего сайта и совместная с клиентом разработка уникальных торговых предложения (УТП);
- Создание информационных прототипов страниц сайта для разных разрешений экрана. Важно сотрудникам интернет агентства иметь высокий уровень как UX-специалистов (User eXpirence - разработка интерфейсов пользователя). Не всю информацию, которая показывается посетителю на настольном компьютере, получится «впихнуть» в смартфон, поэтому разработчикам нужно быть и хорошими интернет-маркетологами, чтобы выявить то неважное, чем можно пожертвовать на смартфоне, а что нельзя не показать. Если для простого интернет-магазина требуется девять прототипов (главная страница, страница каталога товаров, страница описания товара, страница поиска товара, список товаров в корзине, заказ товара, архив заказов, личные данные/регистрация покупателя, страница координат), то при разработке адаптивного интернет-магазина умножаем всё как минимум на четыре;
- Подробное техническое задание на создание сайта. Это не три-четыре печатных листочка даже для простого сайта-визитки, необходимо описать все прототипы, их поведение при разных разрешениях экрана;
- Дизайн сайта. Эту работу может делать только WEB-дизайнер. Дизайнеры из других областей (полиграфия и т.д.), даже создав красивый визуал, не обладая опытом разработки дизайна именно сайтов, только приумножат трудности исполнителям на следующем этапе, верстальщикам;
- Верстка сайта. Как никогда ранее, при разработке адаптивного сайта особо важен опыт и профессионализм верстальщика. У нас к верстке адаптивных сайтов верстальщики приходят через работу на протяжении нескольких лет в HTML-верстке;
- Программирование. Верстальщику может понадобиться много дополнительных функций сайта для идеи адаптивности. Многое из того, что можно было дать при загрузке страницы, при создании адаптивного сайта требуется загружать динамически, уже после того, как страница в браузере загружена.